6 Tips Membuat Form Web yang Lebih User Friendly

Form merupakan salah satu bentuk interaksi yang masih banyak digunakan pada suatu website. Form biasanya dipakai untuk kepentingan pembelian, pendaftaran sosial media dan lainnya.
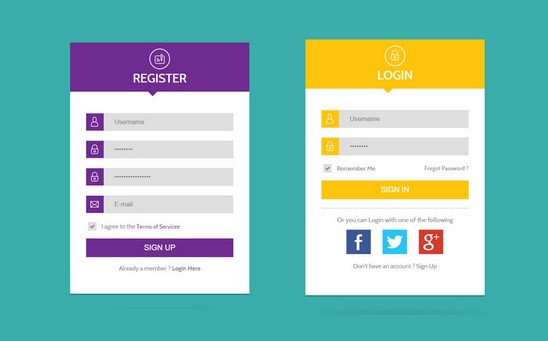
Tips Membuat Form Web yang Lebih Ramah Bagi Pengguna
Keberadaan form sangat penting terutama untuk mengumpulkan informasi pribadi maupun feedback dari klien. Sayangnya, belum semua pengembang website mengetahui bagaimana membuat suatu form website yang user friendly sehingga mudah dipahami dan tidak membuat pengunjung kebingungan. Beberapa langkah berikut ini bisa Anda lakukan demi menghasilkan sebuah form yang user friendly.
Ingin buat website yang menarik dan profesional pastikan ke velocity developer
Hanya Informasi yang Penting Saja
Ketika membuat suatu form, hindari meminta banyak informasi pribadi. Tuliskan informasi yang penting saja sehingga pengunjung tak menghabiskan banyak waktu untuk mengisi form. Cobalah untuk mengurangi jumlah field sebisa mungkin karena setiap field yang Anda tambahkan akan mempengaruhi waktu pengumpulan data. Membatasi jumlah isian field bisa mempercepat kinerja website dalam mengumpulkan maupun menampilkan data.
Letakkan Field Secara Logis
Detail informasi yang diminta sebaiknya diurutkan secara logis dari sudut pandang user seperti layaknya komunikasi antara dua orang. Sebagai contoh, tempatkan field nama sebelum alamat rumah bukan sebaliknya. Bila perlu kelompokkan pertanyaan yang saling berhubungan dalam satu blok sehingga alur pertanyaan selanjutnya terasa lebih natural. Sebagai contoh, Anda bisa menempatkan field isian nama depan, nama akhir dan profesi di blok informasi pribadi. Kemudian kelompokkan field email dan password di blok informasi akun, dan seterusnya.
Hindari Duplikasi Data
Untuk menghidari duplikasi data, sebaiknya hidnari pula menambahkan field duplikasi ke dalam form. Sebagai contoh, satu field untuk menuliskan password lebih baik daripada dua field untuk menuliskan password dan retype password. Menggunakan field yang lebih simple seperti ini juga bermanfaat untuk menghindari kesalahan dalam penulisan.
Minimalisasi Kebutuhan Mengetik
Mengetik di smartphone jauh lebih sulit daripada mengetik di laptop maupun desktop. Itu sebabnya, aktivitas ini rawan kesalahan. Apalagi dengan semakin banyaknya perangkat smartphone berlayar kecil membuat aktivitas mengetik jadi perjuangan tersendiri.
Untuk mempermudah pengguna, direkomendasikan untuk meminimalkan kebutuhan mengetik. Jangan terlalu banyak menampilkan field isian. Lebih baik gunakan fitur autocomplete untuk mempercepat pengisian data sehingga pengguna hanya perlu mengisi informasi yang penting-penting saja.
Gunakan Validasi Real Time
Umumnya pemberitahuan adanya kesalahan dalam pengisian data ditampilkan setelah form dikirimkan. Hal ini tentu memakan waktu dan sering terjadi error. Demi mengurangi potensi kesalahan pengisian data, gunakan fitur validasi real time. Fitur validasi real time ini akan memperingatkan user adanya kesalahan saat itu juga sehingga tak perlu menunggu sampai semua field terisi.
Gunakan Label yang Pendek
Label pada field dipakai untuk memberitahu kegunaan field tersebut kepada user tapi bukan sebagai teks bantuan. Agar tampilan UI semakin user friendly sebaiknya hapus saja label teks tersebut. Bila ingin menggunakan label, buatlah label yang pendek dan jelas.