Contoh Layout Website dan Elemen Standar
Di bawah ini adalah Contoh layout website dan elemen standar yang bisa kami buat

HARGA: Rp 1.200.000
Konsultasi Pemesanan Web Hubungi SMS/ TELP/ WA:
Indosat: 0857 2931 9861
Telkomsel: 0821 3630 2531
XL: 0877 3497 3348
Untuk Cek Harga Web & Contoh Desain Klik di Sini
Elemen Standar Layout Web
Di dalam desain sebuah website layout tidak bisa diabaikan. Layout sendiri mencakup penataan sejumlah elemen dalam sebuah laman agar terlihat eye catching. Seperti halnya tipografi, ada cukup banyak elemen di layout yang perlu diatur secara proporsional. Namun, umumnya sebuah web memiliki beberapa elemen standar seperti header, navigation, sidebar, content, dan footer.
- Header
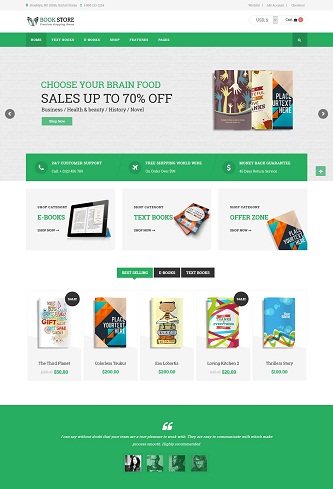
Header adalah elemen layout yang umumnya diisi dengan judul, jargon, dan penjelasan dokumen penting lainnya. Informasi yang dicantumkan pada header merupakan informasi pokok atau crucial. Tetapi header bisa juga diisi logo, menu global berupa login atau logout, serta laman yang sedang ditampilkan. Pada contoh layout website yang baik, bagian ini diisi dengan logo, informasi lokasi, kontak telepon, dan beberapa menu global.
Mengingat header merupakan bagian awal dengan posisi teratas, dibutuhkan penataan yang tepat. Karena posisi tersebut berpotensi besar dilihat untuk pertama kali oleh pengunjung. Dengan penataan header yang tepat tentu dapat memberi kesan yang mudah diingat oleh pengunjung. Setidaknya pengunjung mengingat logo yang dipasang.
- Navigasi
Elemen ini tidak kalah penting. Dimana navigasi biasanya berisi menu-menu yang berfungsi menggiring pengunjung ke laman lain yang masih berada di dalam web yang saman. Laman yang berisi konten yang memang dicari dan dibutuhkan pengunjung.
Menu-menu navigasi disajikan horizontal dari kiri ke kanan. Adapun pada contoh layout web yang dibuat terdapat beberapa pilihan menu. Seperti menu Home, Text Books, E-Books, Shop, Features, dan Pages. Menu apa saja yang ingin ditampilkan pada navigasi bisa disesuaikan dengan kebutuhan Anda.
- Slide Show
Pada desain web kekinian, elemen ini cukup sering dijumpai. Merupakan bagian dimana ditampilkan foto-foto dalam model slide show. Slide bisa ditata otomatis berganti atau dengan anak panah. Slide show berisi foto yang mewakili informasi terkini yang ingin dipublikasi.
Pada slide show juga bisa diisi elemen pendukung konten. Misalnya seperti konten iklan, menu tambahan atau navigasi konten. Di contoh layout website disajikan slide show yang menampilkan konten terkini. Tampilan slide terlihat menarik dan cukup jelas dengan judul yang berukuran besar, promo, dan menu navigasi yang akan menghubungkan dengan laman berisi konten yang ditampilkan.
- Content
Elemen ini merupakan elemen utama layout. Content adalah isi utama website yang biasanya berisi teks. Namun, kini Anda bisa mengisi elemen content dengan foto atau daftar menu yang ditunjang foto relevan. Hal ini mempertimbangkan konten gambar dan video lebih menarik dibanding konten teks.
Untuk beberapa jenis web seperti online shop, konten berupa gambar memang lebih menarik. Yakni gambar yang menampilkan foto produk yang disajikan. Agar lebih informatif foto dapat dilengkapi dengan nama produk dan harga seperti halnya contoh layout website.
- Footer
Elemen ini merupajan penutup website. Biasanya footer diisi informasi lain yang berkaitan dengan web. Mulai dari sitemap, link ke web lain, atau lisensi penggunaan. Tetapi bisa juga footer diisi dengan testimoni klien seperti contoh layout website.